Webpack is a popular tool for bundling JavaScript projects, and it can be used to bundle a wide range of assets, including CSS, images, and fonts
dist/
src/
app/
styles/
index.ts
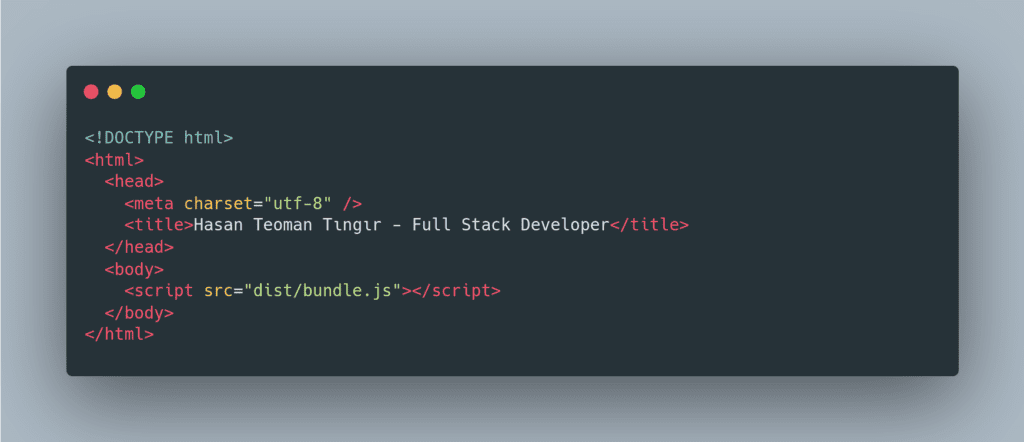
index.htmlInitiate the Webpack
First we need to install webpack npm packages. I assume you already have npm and nodejs in your local machine. If you don’t please follow the link see instractions to install nodejs and npm.
Let install the webpack and webpack-cli packages using npm
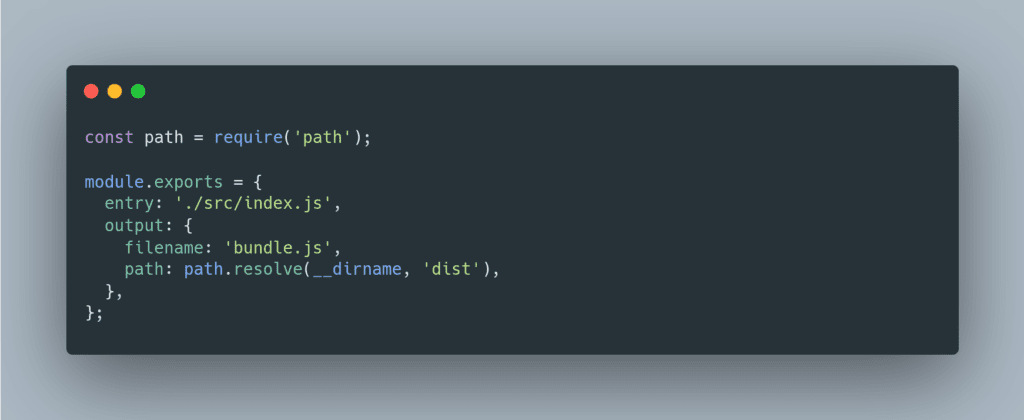
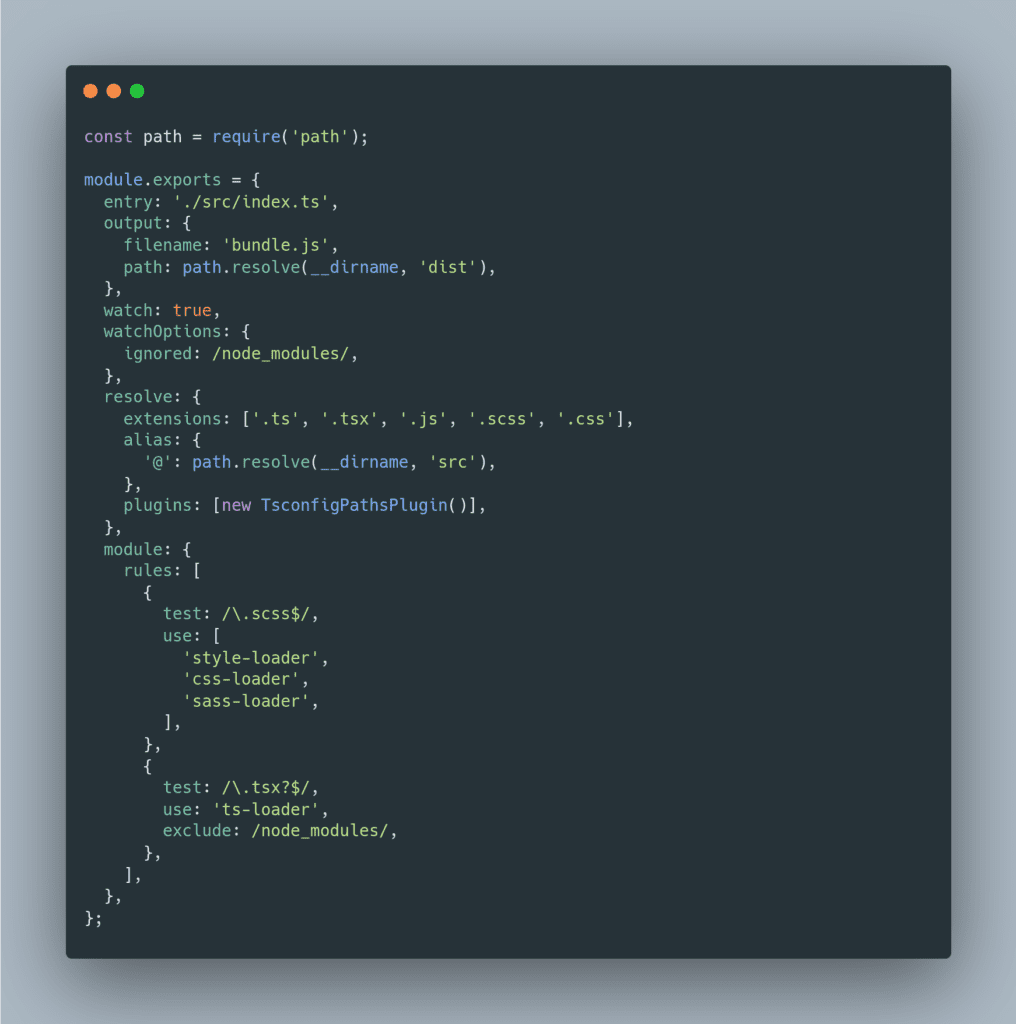
npm install webpack webpack-cli --save-devWhen the installation is done we gonna create config file called webpack.config.js under the root directory of the project.

In this configuration file, we specify that index.js is the entry point for our project, and bundle.js is the output file that Webpack will generate. We also specify the output path as dist, which stands for distribution. Generated bundle file will be located under the dist folder.

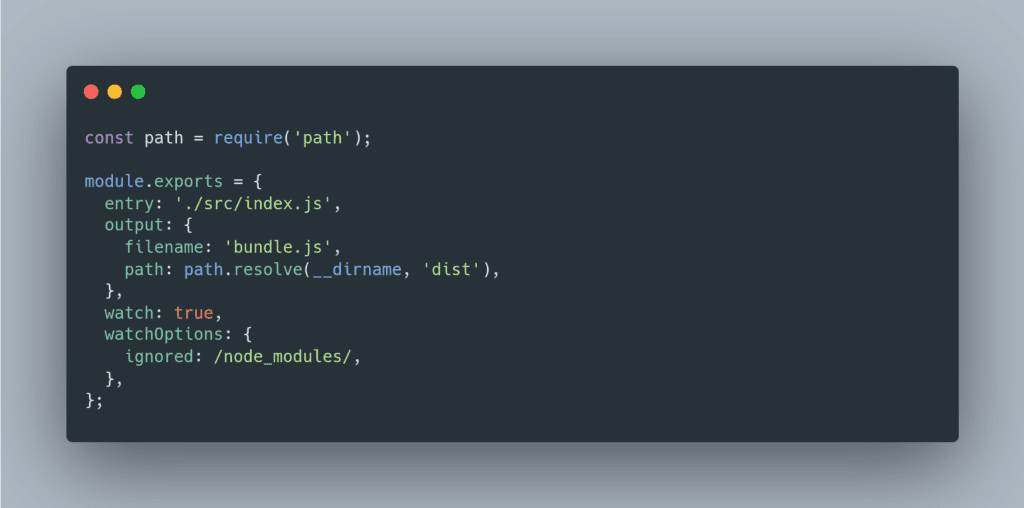
Run npx webpack command to generate bundle files. It will create bundle files once then we will add some configuration to keep webpack and up and detect changes in the files and re bundle everything for everychanges. So we won’t have to call the webpack cli every time.

Webpack SCSS Configuration
In order to bundle SCSS files to CSS using Webpack, you can use the sass-loader and css-loader modules. Here are the general steps to do this:
- Install the required modules: First, you need to install the
sass-loader,css-loader, andstyle-loadermodules as development dependencies. You can do this by running the following command in your terminal:
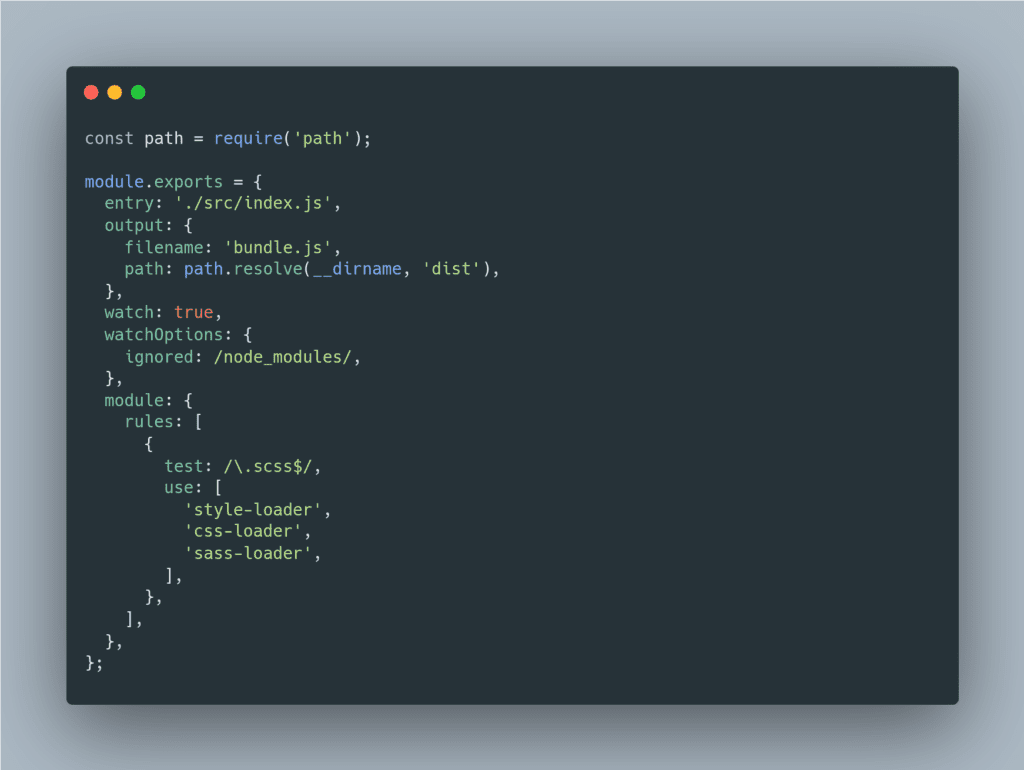
npm install sass-loader css-loader style-loader --save-dev- Now we need to configure Webpack to handle SCSS files. So lets add the following configuration to
webpack.config.jsfile:

Webpack Typescript Configuration
Webpack also supports working with typescript but you need to install some external libraries to help webpack to understand and transform typescript files. We will use typescript compiler and in order to that first we need to define at least initial typescript config file. Below configuration file is enough for initial compiling but you can extend above file as you wish. For more information please visit typescript configurations
- First we need to install typescript and ts loader libraries.
npm install typescript ts-loader --save-dev- Then we will create a tsconfig.json file under the root directory with initial configurations. Of course you can expand below configurations as you wish.
{
"compilerOptions": {
"module": "es6",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true,
"declaration": true,
"moduleResolution": "node",
"outDir": "./dist",
"rootDir": "."
},
"include": ["src"]
}- Finally we will update our webpack configuration file to compile typescript files into javascript files.

Thats it. Our webpack configuration file is ready. But to be sure it is only for development. In order to generate production ready bundle we need to add some more configurations. Like minifying css files and add cross platform support, browser support for javascript files and so on. But it will be part of another story that I will post some day 🙂
