Herkese merhaba arkadaşlar. Önceki yazımızda openlayers nedir ve neden kullanmalıyız sorunu yanıtlamıştık. Popüler harita kütüphanelerinden biri olan OpenLayers hangi durumlarda tercih edilmesi gerektğini konuşmuştuk. Bugün ise OpenLayers nasıl kullanılır sorusunu cevaplayacağız.
Diğer harita kütüphanelerine göre oldukça gelişmiş featureler barındıran OpenLayers aynı zamanda nesne tabanlı olarak yazılmış olması sayesinde kullanım açısından bize büyük kolaylıklar sağlıyor. Sadece bir kaç adım içerisinde haritanızı oluşturabilir ve elinizdeki geometrik datayı harita üzerinde gösterebilirsiniz. Gelin adım adım haritamızı oluşturalım ve elimizdeki veri formatlarını harita üzerinde görüntüleyelim.
Aşağıda hem GeoJSON hem de KML verilerini OpenLayers’ın native özelliklerini kullanarak nasıl harita üzerinde gösterebileceğimizi adım adım açıklayacağım.
Haritanın Oluşturulması
Öncelikle npm üzerinden ol adlı kütüphaneyi aşağıdaki komut ile indiriyoruz arkadaşlar. Bu arada ister react isterse de angular olsun kullandığınız teknolojiden bağımsız olarak bütün javascript tabanlı projelere entegre edebilirsiniz. Eğer vanilla javascript yazıyorsanız, webpack vb tool kullanmıyorsanız aşağıdaki yazı biraz kafa karıştırıcı olabilir.
npm install olSonrasında aşağıda paylaştığım html dosyasında görüleceği üzere, map id’li bir boş bir div açıyoruz. Sonrasında bu elementi kullanarak haritamızı oluşturuyoruz.
Burada dikkat etmeniz gereken 2 husus var. Birincisi öncelikle openlayersin css dosyasını eklememiz gerekiyor. Aksi halde gui elementleri biraz farklı konumlarda görünebilir 🙂 Diğeri ise map elementimizin genişlik ve yükseklik değerleri. Eğer ihmal edersiniz harita oluşturulsa bile ekranda görünmeyebilir, dikkat edelim.
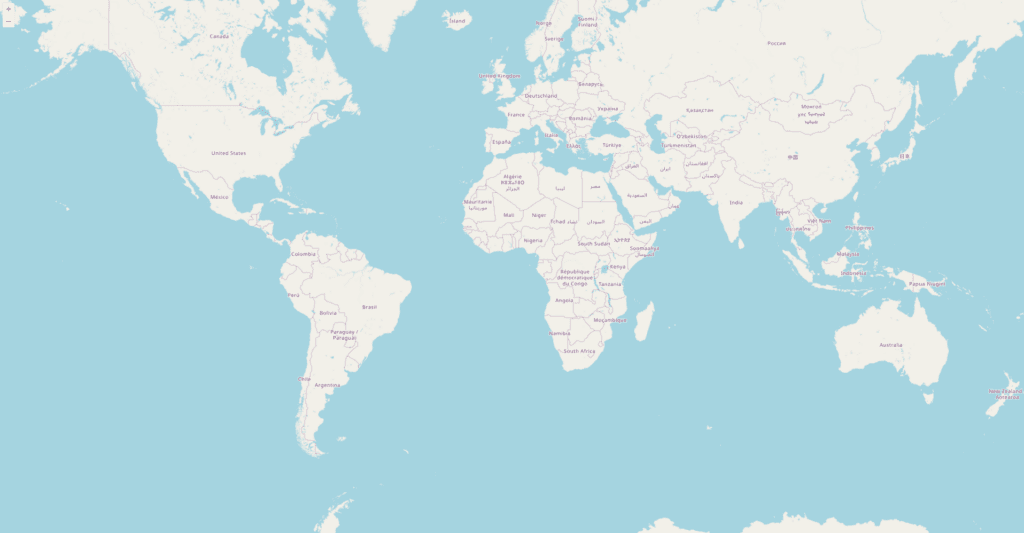
Bu noktaya geldiğimizde artık haritayı ekranda görebiliyoruz arkadaşlar. Karşımıza aşağıda paylaştığımız ekranın görünüyor olması gerekiyor. Eğer görünmüyorsa yaptıklarınızı kontrol etmekte fayda var 🙂

Şimdi ise featurelerimizi eklemeye başlayalım. İlk adım da GeoJSON olarak ekleyeceğiz. Bu süreçte haritanın merkezini ve zoom ayarlarını biraz değiştireceğim. Featurelerin daha kolay görülebilmesi için. Feature oluşturmak için geojson.io kullanacağım.
GeJSON Coğrafi Verilerin Haritaya Eklenmesi
Öncelikle yukarıda adını verdiğim site üzerinde çeşitli geojson veri seti oluşturdum arkadaşlar. Daha sonrasında bu verileri aşağıda gösterdiğimiz şekilde haritaya ekliyoruz.
Bu noktaya geldiğimizde featurelerin ekranda görünmesi gerekiyor arkadaşlar. Gelin ne yaptığımızı adım adım açıklayalım
- Fetch apiyi kullanarak oluşturduğum geojson verisini indiriyorum.
- GeoJSON readeri kullanarak elimizdeki geojson objelerini Feature (OpenLayers) sınıfına dönüştürüyoruz. Şu an haritamiz 3857 projeksiyonda olduğu için verilerimizide, daha doğrusu featureProjection property’sini 3857 olarak setliyoruz. Burada dataProjection olarak farklı bir property daha görebilirsiniz. Onu ise openlayersin feature sınıflarını serialize ederken (geojson a çevirirken) kullanıyoruz. Default olarak 4326 set edilmektedir. Nedeni ise hesaplamalarda daha az sapma yaşamak adına coğrafı verilerimizi genellikle 4326 formatında veritabanında tutuyoruz.
- Sonrasında oluşturduğumuz featureleri kullanarak VectorSource oluşturuyoruz. Eğer elinizde daha öncesinde oluşturduğunuz source varsa, addFeature metodunu kullanabilirsiniz.
- Son olarak oluşturduğumuz VectorSource’yi kullanarak VectorLayer oluşturuyoruz.
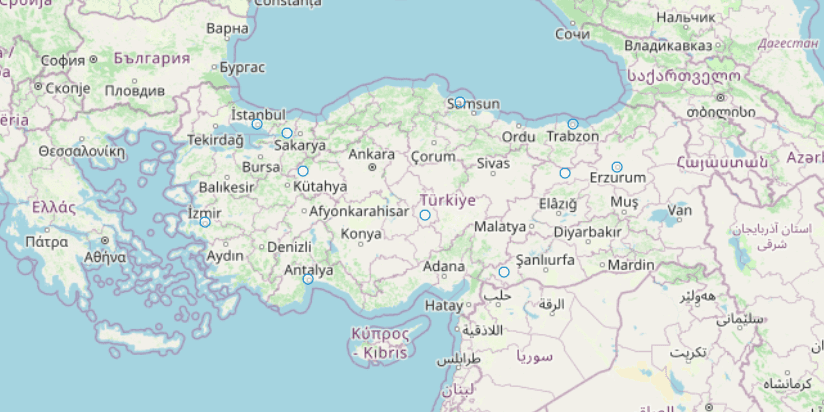
Bu adımları tamamladığımızda aşağıda olduğu üzere featurelerimizi ekranda görebiliriz. Default olarak OpenLayers’in default stili olan mavi halkaları görüyorsunuz. Ancak OpenLayers bu konuda size özelleştirme yapabilmeniz oldukça geniş imkanlar sunuyor.

KML Coğrafi Verilerin Haritaya Eklenmesi
KML oldukça popüler olan bir diğer veri formatlarından birisidir. Özellikle Google Eearth için KML default veri tipi olduğunu söyleyebiliriz. Genellikle kamu kurumlarında çok fazla yaygın olarak kullanıldığı için bu veri formatında olan coğrafi verileri de nasıl ekleyeceğimizi gösterelim istedim.
Yukarıda yer alan kodu adım adım açıklarsak;
- Öncelikle KML formatında olan verilerimizi text formatında çekiyoruz.
- Daha sonrasında KML reader kullanarak xml formatında olan verilerimizi feature sınıfına çeviriyoruz. Burada yine yukarıda olduğu gibi featureProjection olarak 3857 yi kullanıyoruz. Konfigurasyon objesinin içerisinde dataProjection ayarını da görmüş olabilirsiniz. Bunu GeJSON kısmında açıkladım o yüzden tekrar değinmiyorum.
- Sonrasında oluşturduğumuz bu featureleri kullanarak önce VectorSource, son olarak ise oluştuduğumuz bu source ile VectorLayer oluşturuyoruz ve haritamıza ekliyoruz.
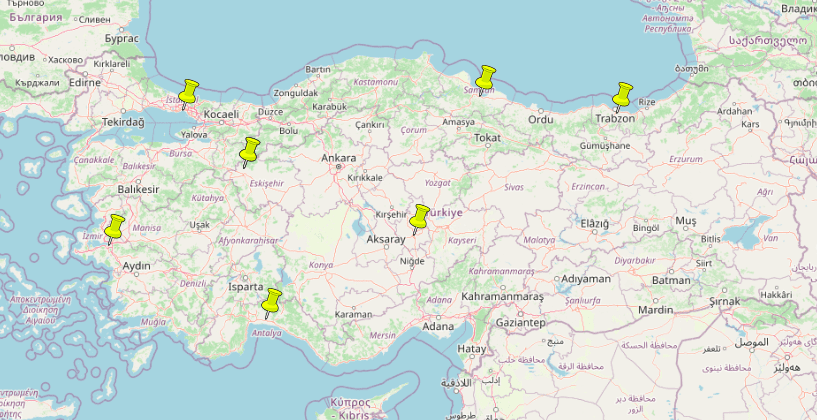
Bu işlemleri tamamladığımızda aşağıda olduğu şekilde coğrafi verilerimiz harita üzerinde görünecektir.

Evet arkadaşlar gördüğünüz üzere OpenLayers kullanımı oldukça basit ve kullanışlı bir kütüphane diyebiliriz. Farklı veri formatlarıyla profesyonel bir şekilde ilgilenebiliyoruz. Nesne tabanlı yapısı sayesinde OOP prensiblerine ve solid standartlarına uygulamalar geliştirebiliyoruz.
Yukarıda farklı örnekler ile elimden geldiğince açıklamaya çalıştım. Umarım openlayers nasıl kullanılır sorusuna güzel bir cevap verebilmişimdir. Eğer aklınıza takılan başka hususlar olursa sormaktan çekinmeyin. Başka bir yazıda görüşmek dileğiyle 🙂