Herkese Merhaba. Bu yazımızda frontend camiasında faaliyet gösteren herkesin aklındaki o soruya bir açıklık getireceğiz. Angular vs React ? Hangi framework’ü tercih etmeliyiz ? Hangisini öğrenmeliyiz ? Hangisi daha performanslı çalışıyor ? Hangisinin öğrenmesi ve kullanması daha kolay ? vb bütün soruları teker teker irdeleleyeceğim arkadaşlar. Öncesinde isterseniz kısaca SPA frameworkler nedir ? Bize ne tür katkılar sağlamışlar gelin bakalım.
Facebook sayesinde 2013 yılında SPA yani Single Page Application dediğimiz yeni bir teknoloji ile tanıştık. SPA öncesinde doğrudan backend dilleri ile veya çeşitli view engineler yardımıyla frontend geliştirme yaparken şu an sadece javascript kullanarak bir frontend uygulaması geliştirebiliyoruz. SPA frameworkler ayrıca yazılımcıların daha dikey olarak uzmanlaşmasının da önünü açarken frontend development kavramının genişlemesinde ve sektörde olan frontend geliştirici arzının da yükselmesini sağladı.
SPA yani Angular, React ve Vue gibi teknolojiler öncesinde çoğu yazılımcı eğer web tabanlı bir uygulama üzerinde geliştirme yapıyorsa ağırlıklı olarak Full Stack çalışıyordu. Dolayısıyla hem frontend hem de backend alanlarında bilgisinin olması gerekiyordu. Dolayısıyla zamanını hem frontend hem de backend teknolojilerini öğrenmeye harcaması gerekiyordu.
Frontend geliştiriciler ise ağırlıklı olarak HTML, CSS ve sınırlı derecerede javascript ile çalışıyorlardı ve iş tanımları daha çok bir web uygulamasında kullanılmak üzere tema geliştirmekti. Ancak SPA teknolojiler ile yazılım dünyasında yeni bir yola girdik. Backend ve Frontend arasında kesin bir çizgi çekildi ve yazılımcılarının kendi alanlarında çalışmasının önü açılmış oldu. Hem SPA frameworklerin hem de Javascript’in ES6 ve sonrası güncellemeleriyle birlikte oldukça güçlenmesi sayesinde, sadece HTML, CSS ve javascript kullanarak web uygulamaları üretebilir hale geldik.
Bu sayede frontend ve backend geliştiriciler arasında gerçekleşmesi beklenen yüz yıl savaşları başlamış oldu 😀

Günümüzde Angular ve React başta olmak üzere çok fazla SPA teknolojiler gelişti. Diğer frameworkler konusunda çok fazla detaya inmeyeceğim aksi halde bu yazı çok amacından uzaklaşacak 🙂 O yüzden sadece bu iki teknolojiye odaklanacağım.
Hangisini Öğrenmek Daha Kolay ?
Eğer yazılım sektöründe yeniyseniz kesinlikle react öğrenmesi en kolay olan teknolojilerden birisi diyebilirim. React kapsamlı bir framework değildir, hatta kütüphane olarak nitelendirilmektedir. Dolayısıyla içerisinde komplex featureler barındırmaz. Oldukça basit bir lifecycle ve component yapısı vardır. Dolasıyla öğrenmesi angulara nazaran oldukça kolaydır.
Diğer yandan angular ise hem işleyiş hem lifecycle hem de component yapısı olarak çok daha komplex bir yapıya sahiptir. Bir framework olarak nitelendirilen angular, bir web uygulamasının en etkin bir şekilde geliştirilebilmesini sağlamak için yazılımcılara çok etkin native çözümler sunmaktadır. Bu çözümleri etkin bir şekilde kullanmak için ise Dependency Injection, Middleware, Authorization vb kavramlara hakim olmak gerekiyor.
Yazılıma yeni başlayan ve javascript, php ile backend alanında deneyim sahibi olan yazılımcılar React’a daha hızlı uyum sağlarken, .Net ve Java gibi backend alanında deneyim sahibi olan yazılımcılar Angular’a daha hızlı uyum sağlamaktadır.
Angular vs React. Hangisi Daha Performanslı Çalışıyor ?
Angular framwork arka planda MVVM dediğimiz bir yapıda çalışıyor ve component ile template arasında çift yönlü bir iletişim var. Bunu sağlamak için ise ekosistem içerisindeki bütün observable değişimleri, eventleri vb dinliyor. Eğer bir değişikliğin veya bir hareketin yakalanması halinde ise change detection mekanizması tetiklenerek bütün component stateleri check ediliyor. Eğer bir stat edeğişikliği tespit edilirse templateler yeniden render ediliyor. Böyle söyleyince biraz karmaşık gelmiş olabilir 😀

Açıklamak çok zaman alacağı için (Ayrı bir blog konusunda daha detaylı anlatsam daha iyi olur) şöyle özetleyelim. Angular çok güçlü ve pratik bir framework ancak arka planda gerçekleştirdiği işlemler için Reacta oranla daha fazla kaynak kullanması gerekiyor.
React’da ise component ile template arasındaki ilişki daha doğrusu model ile view arasındaki ilişki one way olup çeşitli hooklar yardımıyla gerçekleştirilmektedir. Dolayısıyla react bir view’i güncel tutmak için tonla event dinlemiyor vb. işlem yapmıyor. Bu nedenle Angular’a göre çok daha performanslı çalışıyor.
Angular vs React. Hangisi Daha Popüler ?
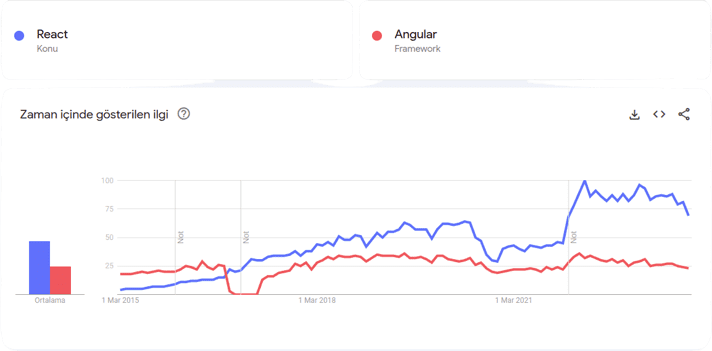
React öğrenmesi ve kullanması angular ve diğer teknolojilere kıyasla daha kolay olduğu için bir genç yazılımcılar tarafından tercih ediliyor. Üstelik php ve nodejs ile çalışmış olan bir çok yazılımcı React’ı daha çok benimsediği için şu an diğer SPA teknolojiler arasında en popüler olanı diyebiliriz. Aşağıda google trends üzerinde 2014 ve sonrasında dünya genelinde yapılan arama sonuclarını paylaştım. Zaman zaman Angular ile arasında git gel olsa da günümüz itibariyle React halen baskınlığını sürdürüyor.

Angular vs React. Hangisi Kullanım Açısından Daha Pratik ?
Bu soruya genel/nesnel bir cevap vermek gerçekten çok güç. Nedenini ise şu şekilde açıklayayım. Eğer pratiklikten kastınız esneklik ise React kesinlikle çok daha esnek bir yapıya sahip. Kendi özel yapılarınızı react ile kurmak sizin için daha kolay olabilir.
Ancak pratiklikten kastınız birim maaliyeti düşürmek yani zamandan tasarruf etmek ise Angular kesinlikle çok daha iyi. Angular yazılımcılara native olarak bir çok özellik/feature sunuyor. Örneğin guardları ele alalım. Angular ile olusturdugunuz bir sayfaya sadece admin olan kullanıcıların girebilmesini istiyorsanız sadece bir kaç dk içerisinde yazacağınız bir guard sınıfı ile bunu gerçekleştirebilirsiniz.
Ancak bunu React ile gerçekleştirmek biraz daha maliyetli çünkü yeni bir HOC component oluşturarak componentlerinizi sarmalamanız gerekiyor.
Guardlar en basic özelliklerden biri diyebilirim. Angular geliştiricilerin daha hızlı ve robust bir uygulama geliştirebilmesini sağlamak amacıyla çok çeşitli özellikler sunuyor. Örneğin; Dependency Injection, Directives ve Template Directives, Pipes, Content Projection, Gelişmiş Form Yönetimi vb.
Angular vs React. Hangisini Tercih Etmeliyiz ?
Eğer yazılıma yeni başlıyorsanız React sizin için daha iyi bir yol olabilir. Hem öğrenmesi Angulara göre çok daha kolay hem de süreç içerisinde sizi demotive edecek komplex featureler yer almıyor. Daha öncesinde NodeJS veya PHP gibi teknolojiler ile ağırlıklı olarak çalıştıysanız, React’ı kendinize daha yakın hissedebilirsiniz.
Hem popüler olması hem de sektörde React’a karşı ciddi bir talebin olduğunu düşünürsek oldukça cazip bir teknoloji olduğunu söyleyebiliriz.
Eğer ağırlıklı olarak .Net, Java gibi teknolojiler ile çalışıyorsanız Angular size daha yakın gelebilir. Ülkemizde .Net oldukça popüler ve .Net ile geliştirme yapan bir çok firma frontend tarafında Angular’ı tercih ediyor.
Olaya pragmatik açıdan bakarsak Angular öğrenmek daha çok işinize gelebilir. Diğer taraftan şu ana kadar bir çok angular mülakatına katıldım, katılan adayların bir çoğunun angular bilgisi ne yazık ki beklenen düzeyin çok altında kalıyor. Çoğu genç geliştirici Anguları anlamakta zorlanıyor. Gerek anguların komplex yapısı gerekse de sektörde angular üzerine çok fazla kaliteli türkçe kaynak yer almayışı bunun nedenlerinden birisi.
Sonuç
Çevremde çok sık duyduğum soruları olabildiğince detaylı bir şekilde bu yazıda açıklamaya çalıştım. Bazı teknik kısımlara kasıtlı olarak çok fazla değinmedim. Yazıyı olabildiğince Angular vs React çerçevesinde tutmaya çalıştım. Umarım aklınızadaki soru işaretlerini bir nebze de olsa giderebilmişimdir. Eğer sizinde aklınıza takılan başka hususlar varsa sormaktan çekinmeyin 🙂