Uzun bir aradan sonra herkese merhaba 🙂 Angular Template Driven Form Nedir, Ne işe yarar ve Nasıl kullanılır ? Bu yazımızda angular ekosisteminde formlar ile nasıl çalışacağımıza değineceğiz. Temel olarak iki tip form yapımız var birisi reactive formlar diğeri ise template driven formlar. Reactive formlara diğer bir diğer yazımızda ayrıntılı gireceğiz şu an sadece yüzeysel olarak değineceğiz. Bu yazıda odağımız tamamen template driven formlarda olacak.
Yazı içerisinde türkçe ve ingilizce kelimeleri karışık olarak kullanmayı tercih ettim. Sebebi ise malesef türkçe kaynak biraz zor ve çoğu kaynak ingilizce. Bu yüzden ingilizce terimlere aşina olursanız (tabi ne ifade ettiklerini bilerek) sizin için daha yararlı olacağını düşünüyorum.
Template Driven Form Nedir ?
Angular template driven form nedir ? Kelime kelime incelersek, template dediğimiz yapı aslında angularda view engine görevi gören kısım diyebiliriz. View Engine ne demek ? Eğer daha öncesinde .net, laravel gibi teknolojiler ile çalıştıysanız benzer yapılar görmüş olabilirsiniz. View enginelerin amacı html üzerine bir ekstra syntax sugar aslında. Amaç ise html elementlerini daha rahat manipüle edebilmek. Template driven form ise template yani html üzerinden yönetebildiğimiz formlar anlamına geliyor.
Bu form yapısını kullanarak hem validasyon işlemlerini hem de form üzerindeki value (değer) atama ve value üzerindeki değişimleri dinleme gibi çeşitli işlemler yapabiliyoruz.
Nasıl Kullanılırız ?
Öncelikle FormsModule‘ü import edip üzerinde çalıştığımız component hangi modül içerisinde deklare edilmiş ise o modül içerisinde import etmemiz gerekiyor. Harici olarak @angular/forms paketini indirmek zorunda değilsiniz. Angular CLI üzerinden yeni bir proje kurulumu yaptığınızda otomatik olarak indiriliyor.
Daha sonrasında ise formumuzu oluşturmaya başlayabiliriz. Basit bir kullanıcı kayıt formu ile başlayalım. Kullanıcı adı, soyadı, email ve şifre toplam 4 form control elementi tanımlayacağız. Burada native kontrol elementleri kullanabileceğiniz gibi anguların bize sağlamış olduğu özel form kontrol elementlerini de kullanabilirsiniz. Önce template örneğini aşağıda paylaşıyorum daha sonra ise template üzerinde yaptığımız tanımlamaları teker teker açıklayacağız.
1. Form tagı içerisinde #userForm=”ngForm” diyerek form elementimizi bir değişkene atıyoruz. Form elementimiz aslında anguların formları yönetmek için olusturduğu bir directive. Kullandığımız syntax biraz farklı geliyor olabilir detaya inmek gerekirsa #userForm=”ngForm” dediğimizde burada form directive’ini aslında bir değişkene (template variable) atıyoruz.
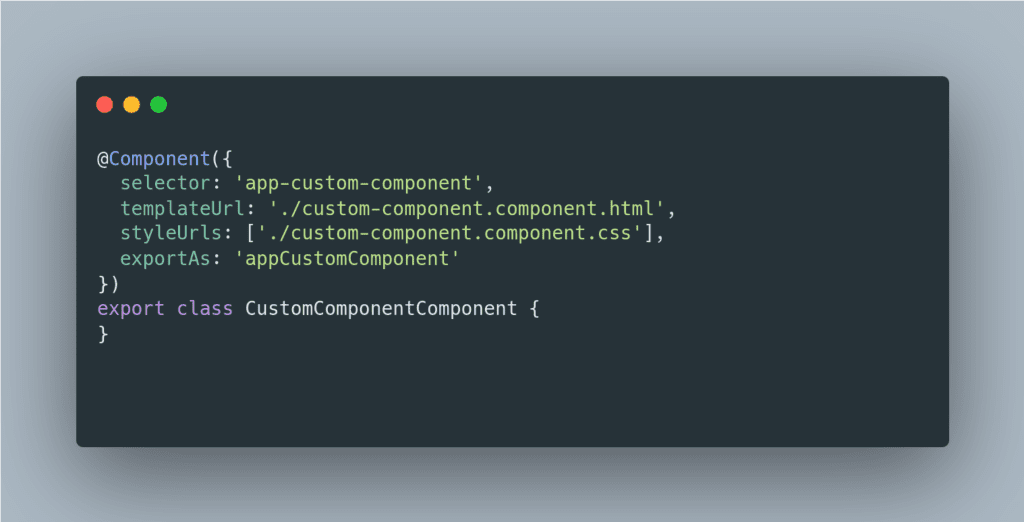
Angularda directive’lere export özelliği verebiliyoruz ve bunun için bir key tanımlayabiliyoruz. Eğer daha önce denk geldiyseniz decorator içerisinde exportAs adlı bir parametre var. Bu form directive’leri için ngForm. Siz de kendi oluşturduğunuz custom componentler için bu tarz tanımlamalar oluşturabilirsiniz. Ek bilgi 🙂

2. Daha sonrasında name, surname, email ve password kontrollerini validasyonları ile birlikte ekledik. Form alanları için gereken validasyonları html attribute kullanarak doğrudan ilgili element üzerinde tanımlayabiliyoruz. Aşağıda attribute olarka tanımlayabileceğiniz değerleri paylaştım. Daha ayrıntılı bilgi için buradaki link üzerinden mdn üzerinde detaylı bilgi edinebilirsiniz.
- Required
- Min
- Max
- Min Length
- Max Length
- Pattern (Regular Exp kullanıyoruz)
- Step (Date, range alanlarında kullanıyoruz)
3. Tanımlanan attributeler dışında inputlarda bulunan alanlardan da çeşitli kısıtlamalar yapabilmeniz mümkün mesela input alanında bulunan type attribute için değer olarak email verdiğimizde bu alana valid bir email girilmesi gerektiğini belirtebiliyoruz.
4. Daha sonrasında form tagımızda ngSubmit adlı bir eventi dinlediğimizi görüyoruz. Burada ise aşağıda yer alan buton elementi tıklandığında formumuz submit ediliyor. Burada şöyle bir ek bilgi verelim. Form içerisinde yer alan her hangi bir butonun tıklanması formun submit (gönderilmesine) neden olur. Bu yüzden eğer formda birden fazla butonunuz varsa (ihtiyaca göre olabilir, çok karşılaşılan bir durum) aşağıda örnekte olduğu gibi butona ait type değerini button olarak değiştiriniz. Eğer hiç bir değer vermiyorsunuz tarayıcı bu butona submit butonu gibi davranacaktır.
5. Form submit edildikten sonra onFormSubmit event handler içerisinde submit edildiğimiz forma ve bu form içerisinde yer alan değişkenler ulaşabiliyoruz. Aşağıda yer alan örnekte olduğu gibi formu validate edebilir, invalid olması durumunda kullanıcıya bildirim gösterebilir, valid olması durumunda ise form içerisinde yer alan bilgileri kullanarak kullanıcı kayıt işlemi yapabilirsiniz.
Two Way Data Binding ve Template Driven Form
Two Way Data Binding. Bu terimi sıkça duyduğunuzu düşünüyorum çünkü hemen hemen her angular ile ilgili derslerde sıkça kullanılan terimlerden bir tanesi. Angular MVVM yapısı üzerinde kurulmuştur (Model – View – ViewModel) ve model ile view arasında çift yönlü iletişim gerçekleştirilmektedir. Kısaca bu kavramları açıklamak gerekirse, diyelimki içerisinde user adlı bir obje olan bir componentimiz var. Bu durumda
- View -> Template
- Model -> Component
- ViewModel -> User Object
Component ve template user objesi üzerinden çift yönlü olarak haberleşirler. Dolayısıyla view üzerinde gerçekleşen bir işlem viewmodel üzerinden componenta, component tarafında gerçekleşen bir işlem viewmodel üzerinden viewa karşılıklı olarak iletebilir. Two Way Data Binding veya Two Way Communication dediğimiz aslında tam olarak bu. Model ile View arasında karşılıklı olarak gerçekleşen bir haberleşmeden başkası değil.

Biraz detaylar ile sizi sıkmış olabilirim farkındayım ancak işi mantığını bilmek sizi ileride karşılaşabileceğiniz veyaa bizzat kendi başınıza açacağınız bir çok iş yükünden kurtarır ve ortamlarda sizi daha havalı yapar jsjs 🙂
Devam edelim, aşağıda two way data binding kullanarak template driven formları nasıl kullanacağımıza dair bir örnek paylaştım.
Two Data Binding Nasıl Çalışıyor ?
Burada nasıl bir işlem gerçekleşiyor ? Şimdi kısa bir flashback yapalım. Bir componente input göndermek için ne kullanıyorduk ?
Evet köşeli parantezler -> [ngModel]=”user.name”
Peki bir component tarafından emit edilen outputları dinlemek için ne kullanıyorduk ?
Evet normal parantezleri -> (ngModelChange)=”onUsernameChange($event)”
Peki bu iki syntaxı bir araya getirdiğimizde ne elde ediyoruz ? Evet two way binding için kullandığımız mix parantezler! Bir nevi hem input hem de output tek bir property’e bağlanıyor ve angular hem input hem de output değişimlerini dinleyerek bu user.name değerini sürekli olark güncelliyor.
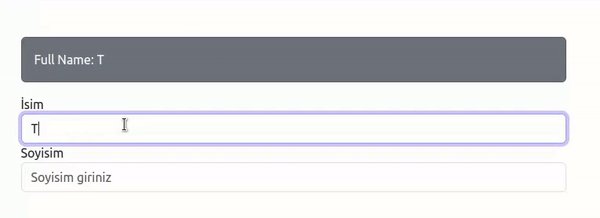
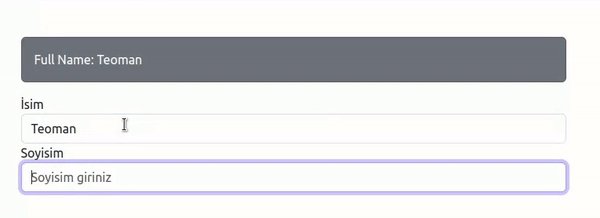
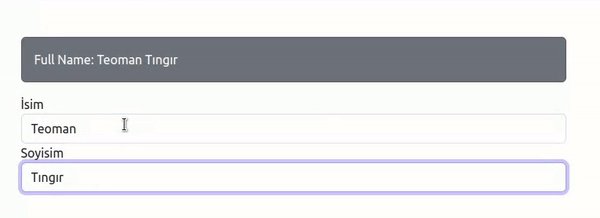
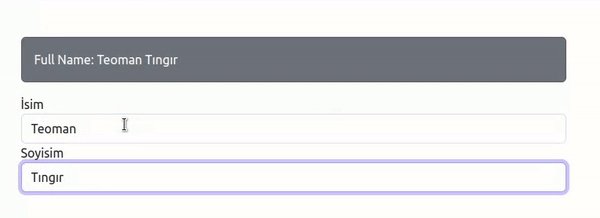
[(ngModel)]="user.name"Kullanıcı isim veya soyisim alanlarından herhangi biri üzerinde işlem yaptığında, bir şeyler yazdığında name ve surname alanlarında yapılan değişiklikler doğrudan component tarafına iletiliyor. Component tarafında yer alan değişiklikler sırasında aynı zamanda view üzerinde yer alan elementler tekrar render edildiği için aşağıda yer alan Full Name alanı her tuşa bastığımızda güncelleniyor ve doğru değeri gösteriyor.

Two way data binding’in güzel tarafı model veya view üzerinde bir işlem yaparken çok fazla işlem yapmamız gerekmiyor. Eğer daha öncesinde react kullandıysanız biliyorsunuz ki view üzerinde herhangi bir güncelleme yapabilmemiz için öncesinde bir state oluşturmamız ve daha sonrasında ise bu state’i bir yardımcı method yardımı ile düzenli olarak update etmemiz gerekiyor. Anguların bu çift yönlü iletişim özelliği sayesinde her yaptığımız değişikliği bildirme ihtiyacı hissetmiyoruz. Ancak hayatta her şeyin bir bedeli var.
Angular template driven form gördüğünüz üzere işimizi çok kolaylaştıran, form yönetimini oldukça pratikleştiren anguların güçlü özelliklerinden bir tanesi. Bu yazımızda olabildiğince detaylı ve bol örnekler ile açıklamaya çalıştım. Eğer sorunuz varsa sormaktan çekinmeyin 🙂