Herkese Merhabalar. Bildiğiniz üzere bu ay Angular 17 yepyeni bir imaj çalışması ile birlikte yayına çıkarıldı. Yeni versiyon ile birlikte hem framework içerisinde yeni özellikler ve performans iyileştirmeleri gelirken hem de Angular ekosisteminde bir takım yenilikler de bizi bekliyor.
Uzun zamandır ben dahil bir çok Angular geliştiricinin yakındığı konulardan birisi dökümantasyonun çok yetersiz olmasıydı. Rakipleri React ve Vue’ye nazaran Angular çok yetersiz bir dökümana sahipti ve aradığımız bir çok şeyi genel de medium yazılarından, çeşitli bloglardan veya youtube videolardan izleyerek öğrenmek zorunda kalıyorduk. Doğal olarak Angular da uzmanlaşmak için çok fazla araştırma yapmamız gerekiyordu. Bu nedenle yapılan bu yeniliklerin özellikle Angular ekosistemi ile yeni tanışan arkadaşlar için oldukça önem arz edeceğini düşünüyorum.
Bu şekilde düşünenin sadece ben olmadığıma inanıyorum. Keza DevFest İstanbul etkinliğinde konuşmacı olarak katılan Selin Tunç tarafından yapılan oturumda hem 17. versiyonda hem de Angular ekosisteminde gerçekleşen bu yenilikler The New Age Of Angular adı altında tanıtıldı. Gerçekten de Angular için yeni bir çağın başladığını söyleyebiliriz.

Yeni Nesil Dökümantasyon
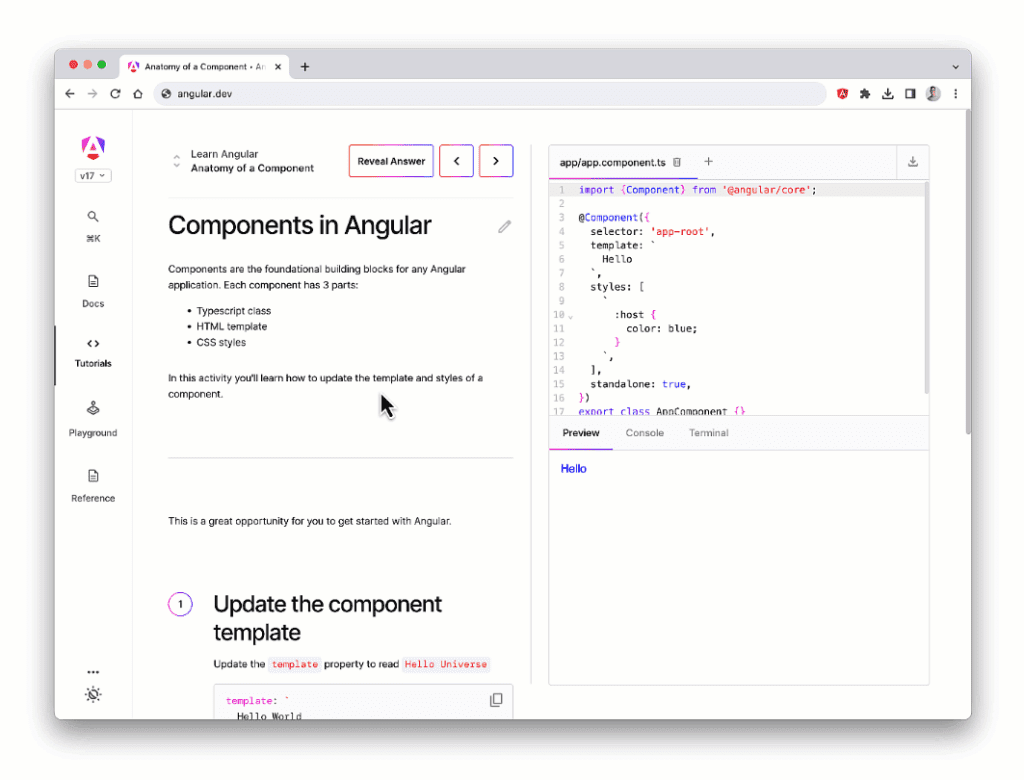
Şu an beta versiyonu ile çıkış yapan angular.dev aşağıda belirttimiz imkanları bize sağlıyor.
- Dökümanlarda yer alan içerikler ve konu başlıkları zenginleştirilerek artık Angular’ın native olarak sağladığı hemen hemen bütün özelliklerine bu döküman üzerinden ulaşabiliyoruz.
- Tutorials bölümü sayesinde freecodecamp benzeri bir platform oluşturuldu. Bu platform sayesinde özellikle angulara yeni başlayan arkadaşlar hızlı bir şekilde Angular’ı öğrenebilir ve adapte olabilirler. Zero to Hero kadar kapsayıcı olmasa da, oluşturulan interaktif tutorial üzerinden Angular üzerinde geliştirme yapabilmek için bilmeniz gereken temel konseptleri öğrenebiliyorsunuz.
- Diğer bir özellik ise Playground. Playground platformunda ise browser üzerinde oluşturulan bir angular projesi içerisinde, sıfırdan bir angular projesi oluşturmaya gerek kalmadan, merak ettiğimiz şeyleri deneyebiliyoruz. Örneğin kendi projemizde uygulamadan önce anguların bir özelliğinin, örneğin resolverların nasıl çalıştığını merak ediyorsunuz diyelim, sıfırdan bir dummy proje açmadan playground üzerinde bu işlemi gerçekleştirebilirsiniz. Elbette Daha öncesinde stackblitz ve benzeri uygulamalar kullanarak angular playground oluşturabiliyorduk. Ancak Angular ekibinin böyle bir playground oluşturmasının iyi olacağını düşünüyorum.

Yeni Bir Logo ve Yeni Bir Yüz
Yukarıda bahsettiğimiz üzere 17. versiyon ile birlikte Angular ekosisteminde köklü değişiklikler ve iyileştirmeler başlıyor. Bu değişimlerden bir tanesi ise AngularJS ile birlikte aşina olduğumuz Angular logosu. Artık yeni logomuz aşağıda paylaştığım material & neon logo ile değiştirilmiş. İlerleyen süreçlerde Angular 2+ versiyonlarda yeni logoyu bol bol göreceğiz 🙂

17. Versiyon İle Gelen Yeni Özellikler
Yeni versiyon ile birlikte bir çok yeni ve sıradışı özellikler bizleri bekliyoruz. Eğer daha önce farklı template teknolojileri ile çalıştıysanız sizler için aşina gelebilir. Ancak bazı arkadaşlar için süpriz olacağına inanıyorum 🙂
1. Template İyileştirmeleri – Yeni Control-Flow Elementleri
Yeni versiyon ile birlikte template yönetiminde aşina olduğumuz directive tabanlı control flow elementlerinin daha farklı varyantları ile tanışıyoruz. Daha öncesinde blade, twig ve benzeri view engine ile çalıştıysanız, hocam resmen çalmışlar diyebilirsiniz 😀 Gelin örnekler ile açıklayalım.
Normal oda koşullarında kondisyonel bir yapı kurmak için if ve else directive kullanıyorduk.
Ancak yeni control flow elementlerini kullanarak bu yapıyı aşağıdaki gibi düzenleyebiliriz.
Gördüğünüz üzere herhangi bir directive kullanmadan, container veya template etkiletlerini kullanmadan daha pratik bir şekilde kondisyonel ifadeler (conditional statements) oluşturabiliyoruz. Tek yapmamız gereken keywordlerin başında @ işareti kullanmak. Popülar bir PHP frameworkü olan Laravel, Blade adlı bir view engine içeriyor. Daha öncesinde blade ile view geliştiren arkadaşlar var ise, bu yeni yapıya daha hızlı uyum sağlayabilir diye düşünüyorum ve evet güzel esinlenmişler 😀
Yeni Switch Case Yapısı
Yeni Döngü (For-Loop) Yapısı
Gördüğünüz üzere control flow yönetiminde kullanılan bir çok ifade – statement için alternatif varyasyonlar söz konusu. Yeni gelen bu özellikleri farklı bir syntax sugar olarak düşünebiliriz. Yeni gelen bu özellikler angular ekosistemini daha komplex mi yapacak yoksa templatelerimizi daha da sadeleştirecek mi zamanla göreceğiz.
2. Deferrable views – Lazy Load Views
Başlamadan önce eğer daha önce duymamış olan varsa kısaca bahsedelim. Defer – Lazy loading olarak belirttiğimiz kavramlar kullanmak duyduğumuz bir verinin başlangıçta değil, ihtiyaç halinde yüklenmesi gibi bir anlama gelmektedir.
Lazy loadingi hepimiz biliyoruz ve Angular ile uygulama geliştirirken sıklıkla kullanıyoruz. Ancak şu ana kadar defer edebildiğimiz sadece tanımladığımız routelerimiz ve routelerimize bağladığımız modüller ile sınırlıydı. Ancak 17. versiyon ile birlikte sadece route modüllerini değil view’ları da lazy load edebileceğiz.
Eğer daha önce SEO ile ilgili çalışmalar yaptıysanız PageSpeed Insight adlı toolu duymuşsunuzdir diye tahmin ediyorum. Daha önce duymamış olanlarınız varsa şu şekilde açıklayabilirim. Bu tool ile geliştirdiğimiz web uygulamasındaki performans sorunlarını tespit edebiliyoruz ve bilinen performans önceliklerinden birisi ise kullanıcının sayfa ilk yüklendiğinde karşısına çıkan ekranın olabilecek en hızlı şekilde yüklenmesi.

Örneğin çok büyük bir sayfayı tarayıcımızda açtık ve sayfanın footer alanına gitmek için bir süre aşağı kaydırmamız gerekiyor. Ancak sayfa ilk yüklendiğinde aşağıda olan alanların yüklenmesi bizim için elzem değil. Çünkü görmüyorum bile 🙂 Görebilmek için sayfayı scroll etmem gerekiyor. Dolayısıyla içeriği fazla olan bir sayfayı açtığımda tarayıcı bütün sayfayı oluşturabilmek için gereğinden fazla bir efor ve zaman harcıyor ve ben görebilmem gereken ilk content alanı için beklemek zorunda kalıyorum. Oysaki ilk yüklenen ekran/viewport dışında kalan alanlar benim ve diğer kullanıcılar için öncelikli değil.
İşte bu sorunu çözmek için Angular ekibi Deferrable views adını verdiğimiz yeni bir feature ile karşımıza çıkıyor.
Bu senaryoda yeni versiyon ile birlikte gelen @defer etiketini kullanarak ilgili componentin sadece ekranda görünür olduğu sırada yüklenmesini sağlayabiliriz.
3. Hydration – Server Side Rendering
Hydration, Server Side Rendering sırasında server tarafında oluşturulan elementlerin/nesnelerin client yani tarayıcı tarafından erişilmesini sağlayan, Server ve Client stateleri arasında aktarım sağlayan bir mekanizma diyebiliriz. Son altı aydır developer preview de tutulan ve geliştiriciler tarafından oldukça ilgi gören Hydration 17. versiyon ile birlikte kullanabileceğiz.
Yeni versiyonda hydration aynı zamanda server side tarafında render edilen deffered blokları işaretleyerek, client tarafında istenmesi halinde lazy load bir şekilde yüklüyor. Bu sayede gerek SSR gerekse de Client tarafında çalışan bir Angular uygulaması platformdan bağımsız olarak deferred blokları lazy bir şekilde yükleyebiliyor.
Hydration performans bize büyük katkılar sağlıyor. Uygulama client tarafına geçtikten sonra Angular DOM node’larını yeniden oluşturmak yerine var olan node’lar ile eşleştirme sağlıyor. Bu sayede uygulamamız daha hızlı bir şekilde yükleniyor ve First-contentful paint ve Largest Contentful Paint gibi performans analizlerinde daha iyi bir performans sağlıyor. Bu sayede uygulamamızın SEO değerlerine daha iyi katkı sağlıyor.
4. Yeni Life-Cycle Hooks
Yeni versiyonda bizleri bekleyen diğer özelliklerden bir tanesi ise lifecycle hooklar. Bu versiyonda afterRender ve afterNextRender olmak üzere nur topu gibi 2 yeni hook’umuz var. Peki ne işe yarıyor bu hooklar gelin hep birlikte bakalım.
Aşağıda yer alan örnekte afterRender hook’unu kullanıyoruz ve component her render oldugunda tooltip elementimizin konumunu content alanına bağlı olarak değiştiriyoruz. Componentimiz her render oldugunda afterRender içerisinde sağladığımız callback çalışıyor ve işlemlerimizi gerçekleştirebiliyoruz.
Burada dikkat etmeniz gereken husus afterRender hook’unun hangi phase içerisinde çalıştırdığınız. Eğer default değerde bırakırsanız, performans problemleri ile karşılaşabilirsiniz.
afterNextRender ise hook oluşturulduktan sonra gerçekleşecek olan ilk render sırasında bir defaya mahsus olarak çalışıyor. Konsept olarak her iki hook aynı fonksiyonaliteye sahip ancak afterRender component her render olduğunda çalışırken afterNextRender takip eden render işleminde bir defaya mahsus olarak çalışıyor.
Diğer hooklar hakkında daha fazla bilgi almak isterseniz aşağıda paylaştığım diğer içeriklere göz atabilirsiniz.
Angular Component Guide: How ngDoCheck Hook Works ?
Angular Component Guide: How ngOnChanges Hook Works ?
5. Performans iyileştirmeleri
Angular 17 çeşitli performans iyileştirmeleri ile birlikte geliyor. Bunları şu şekilde sıralayabiliriz.
- Compile time iyileştirmeleri sayesinde Angular 17 artık daha hızlı compile olabilecek. Bu sayede uygulama geliştirme sırasında bize zaman kazandıracak.
- Dom rendering iyileştirmeleri ile uygulama hızında oldukça etkili performans artışı söz konusu. Özellikle react ile karşılaştırdığımızda row swapping vb kıyaslamalarda React’dan bile daha fazla performans gösterdiğini görebiliyoruz. Angular ve React arasındaki performans makası her güncelleme ile birlikte biraz daha kapanıyor. Hatta az önce belirttiğimiz gibi bazı konularda React’ın bile önüne geçebiliyor.
- Deferring views sayesinde özellikle content açısından büyük olan sayfalarda inanılmaz bir performans elde ediyoruz.
Evet arkadaşlar 17. versiyon ile birlikte gelen yenilikleri ve Angular ekosisteminde yaşanan gelişmeleri olabildiğince detaylı bir şekilde anlatmaya çalıştım.

after change ile next after change arasında nası bi fark ben tam anlamadım hocam ?
Merhaba Furkan, Kısaca şöyle özetleyebilirim. afterRender component her render olduğunda çalışırken, afterNextRender ise register ettikten sonra gerçekleşen ilk render işlemine mahsus olmak üzere sadece bir defaya mahsus olarak çalışıyor.